Your website framework consists of a Home Page, a Portal Container, a Menu, a Sidebar, and a Site Footer. These are system objects that cannot be renamed, moved, or deleted - they can only be switched on / off. In addition, it has a Library that is hidden from non-Owners.
You might not want to use all these areas. Simply leave the ones you do not need empty, or switch them off in the Theme Designer. If you are the Site Owner, the Theme Designer can be found in your Account Panel - it´s the little Paint Roller icon there.
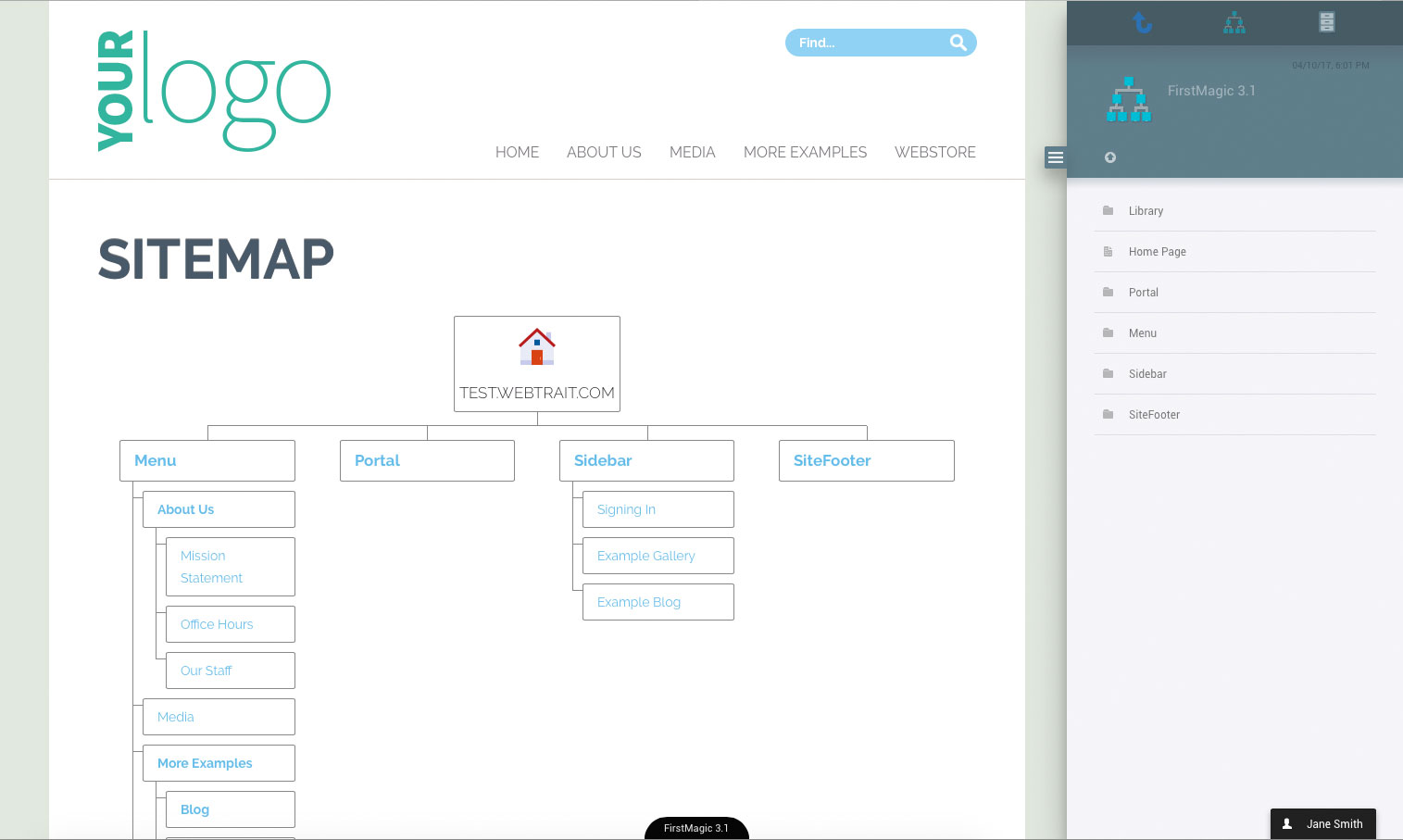
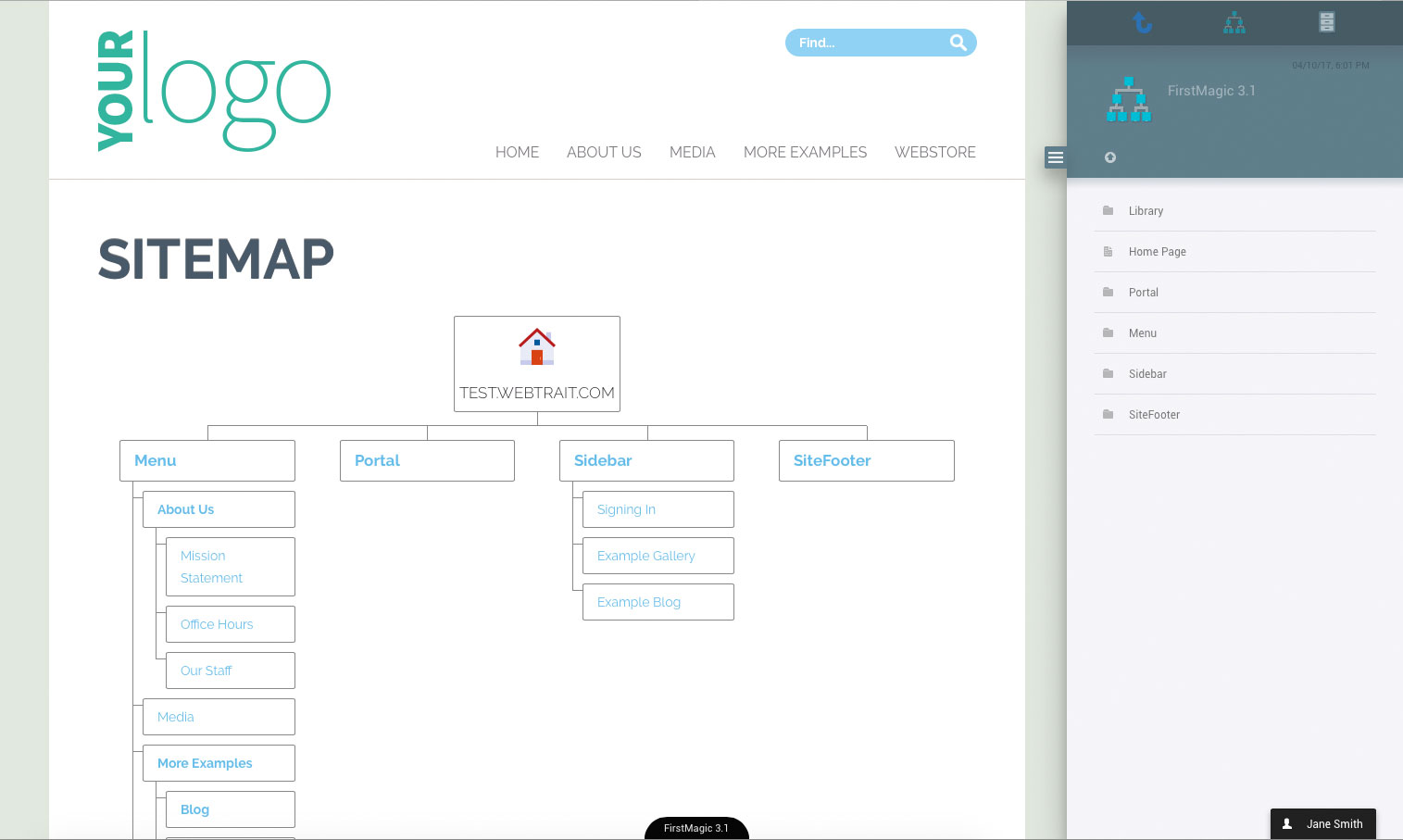
 To view the Website framework, click the Sitemap icon in the File Manager [or the Sitemap link in your website footer]. It will display a navigable top-level hierarchy of the site.
To view the Website framework, click the Sitemap icon in the File Manager [or the Sitemap link in your website footer]. It will display a navigable top-level hierarchy of the site.Here's an example overview of a website Root [click the image to enlarge it].
|
|
|
Home Page: this is the website's Main Homepage. Display it as a normal page or as a Splash Screen. You can add a visible Sign In dialog box to it if you prefer it over a hidden hotspot. The Main Homepage also has some extra options for displaying Slideshows. |
|
Portal: a special container - a Layout - that can be the Homepage instead of the Home Page document. Using the Portal will let the website display a blog, a media channel, or a directory of sub-websites, as the Homepage. This is where to create sub-websites - whether you want to display them on the Homepage or not.
|
|
Menu: the website's Top Menu. You can turn it off if you do not need a Menu. Otherwise, it is a good place to create all your web pages - anything you make here will link itself up automatically. The Menu is also the most mobile-friendly way of publishing large numbers of Web Pages, as it folds itself into the familiar Hamburger Menu on tiny screens.
|
|
Sidebar: the website's Sidebar. Fill it with Layouts, Pages and Widgets. Layouts becomes menus, Pages are displayed in full, as boxes of content. You can merge it with the website body in the Theme Designer, to create an expanded footer area (the Sidebar will always appear as a Footer to mobile devices).
|
|
SiteFooter: add pages here, and they become links at the bottom of your pages. This is the best place to add Widgets like commenting functions and Social Media features.
|
|
Today: a Live Stream: use it to publish news of any kind. You can create content here, or embed content from third parties: , YouTube movies, Google maps, Facebook posts, podcasts... Each post is a card, and any card can be timed to appear / disappear at specific times or dates. The stream can be configured in advance, and will update itself daily.
|
|
Library: the Library is a hidden container in the Website Root: it does not show up in the website, and cannot be visited unless you are signed into the site as the Site Owner.
All your uploads go in the Library if they aren't specificially uploaded to a specific Web Page - your Website Logo, for example, or the FavIcon for your site. You can use the Library to store anything, and if you are a web developer, this is where to develop custom solutions.
The Library also contains other necessary and useful system objects:
Archive: a special container for storing content you do not want to delete or leave published. It is inaccessible to everyone but the Website Owner.
 Denied: the page a visitor will get when trying to access a page without sufficient credentials. Denied: the page a visitor will get when trying to access a page without sufficient credentials.
 Login: the page attached to the Sign In dialog - you might want to edit what it says. Login: the page attached to the Sign In dialog - you might want to edit what it says.
 NotFound: the page a visitor will get if trying to access an URL that does not exist. NotFound: the page a visitor will get if trying to access an URL that does not exist.
 FMskin.css: a simple stylesheet starter kit for Web Developers that wish to write a custom Design Theme from scratch. FMskin.css: a simple stylesheet starter kit for Web Developers that wish to write a custom Design Theme from scratch.
 webstyles.css: the Theme Designer stylesheet. Note: never edit it this file - it is a temporary object, and any changes to it will be wiped by the Theme Designer. Instead, write your CSS in the FMskin.css file - that is what it is for. webstyles.css: the Theme Designer stylesheet. Note: never edit it this file - it is a temporary object, and any changes to it will be wiped by the Theme Designer. Instead, write your CSS in the FMskin.css file - that is what it is for.
The library also contains a number of files only accessible via webdav, FTP, or other client software: these are for web development - see the Designing The Site chapter for more information.
Note: never attempt to delete any of these objects: your website will not work without them.
|
|
Hold on! Where's my robots.txt file? robots.txt is a hidden text document in the Root. It is pre-configured, and there will rarely be any need to edit it:
- Send an Index Nothing instruction to all robots simply by leaving the Keywords and Description fields in Site Setup empty.
- The Library is disallowed by default - just build non-indexable content in there, and move it out when you want it available for indexing.
- Unpublish any Web Page or Layout, and robots will have no access at all. This is much more secure than using the robots file.
If you still need to edit the robots.txt file, open a webdav or FTP connection to it, or log into your site via the intranet. The path will be:
http[s]://mydomain.com/Login/mydomain.com/robots.txt
- Susbstitute http with ftp if you use FTP. - Note the capitalized L in /Login; the webdav path is case sensitive. |
 To view the Website framework, click the Sitemap icon in the File Manager [or the Sitemap link in your website footer]. It will display a navigable top-level hierarchy of the site.
To view the Website framework, click the Sitemap icon in the File Manager [or the Sitemap link in your website footer]. It will display a navigable top-level hierarchy of the site.






